Hi, I'm Yash Karthik.
Right now, I'm:
- Building a lithography tool at Waterloo Fab.
- Learning PCB design and trying to design gadgets for myself.
- Studying computer engineering at Waterloo.
Before that, I have:
- Shipped semi-viral web apps built using ai apis.
- Written firmware for drones.
- Run linux on lego ev3.
Some lore:
Five years ago I awoke in a strange new world: I learned to code.
My friend and I were tasked with cleaning-up the robotics lab after a late night session.
Rather than spending hours sorting the parts manually, we built a robot to do it for us
(finishing the task in a few days instead of hours xD).
I knew how transformative technology is. It had been all around us. But actually leveraging
it myself to automate a mundane task was when I truly grokked the power of technology.
Since then, I've built fast and beautiful web apps; efficient and powerful robots; slow and
clunky(?) VMs; and learned to embrace the lightness of being a perpetual beginner.
Projects
I can't not build, you see.
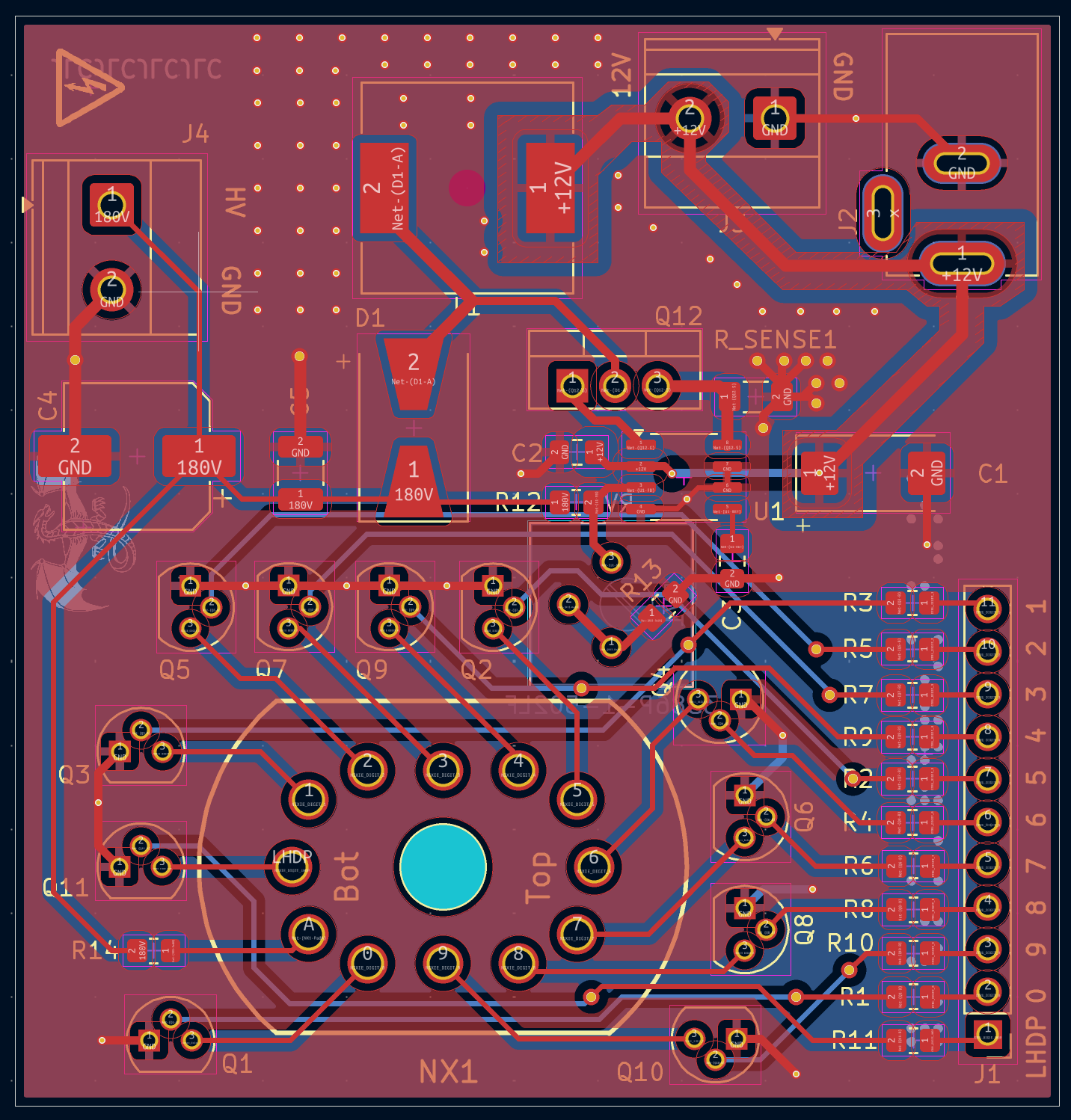
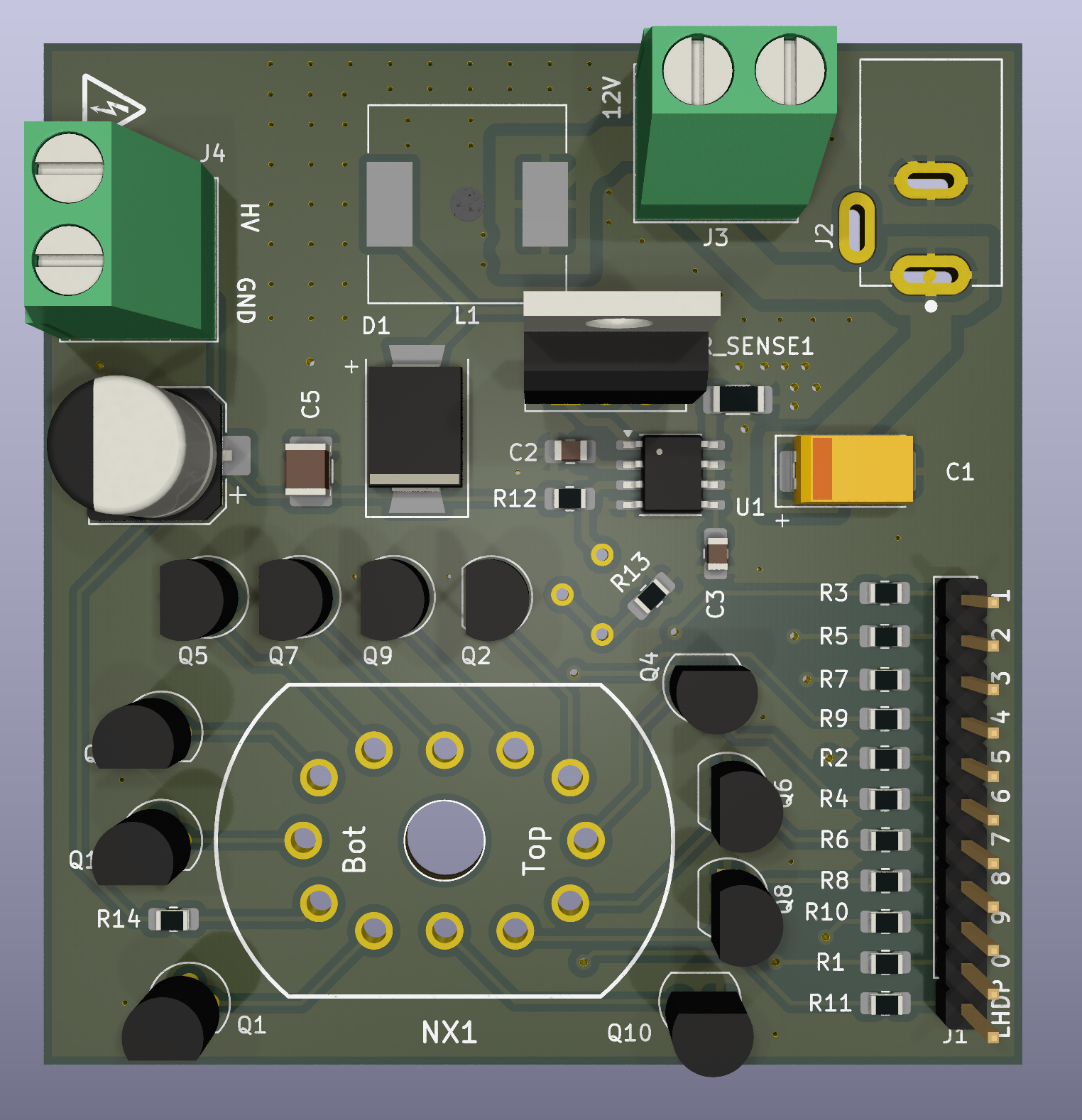
12V -> 180V Boost Convertor
hv!
12V to 180V, 50mA boost convertor prototype to light up Soviet era nixie tubes with IN-12 tube pinout.


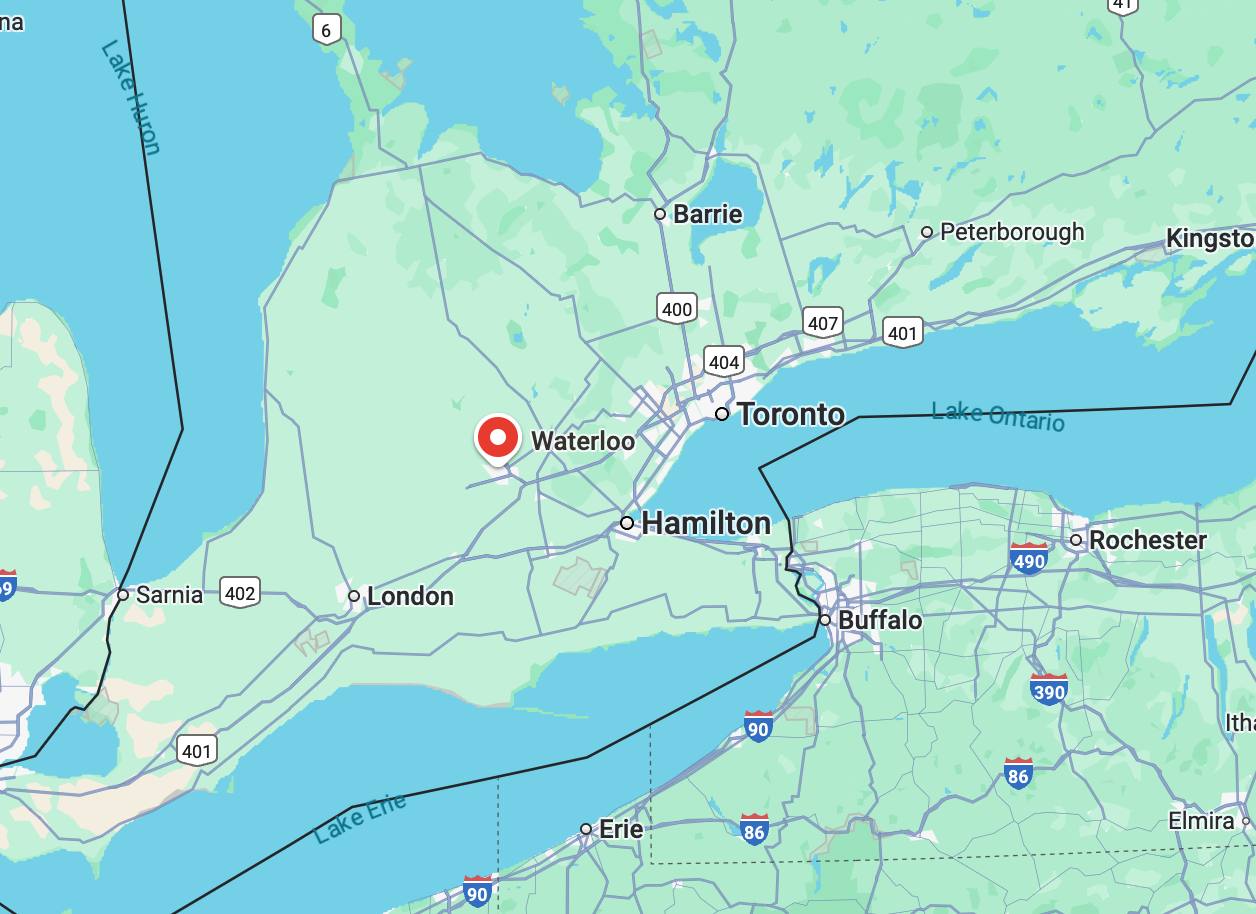
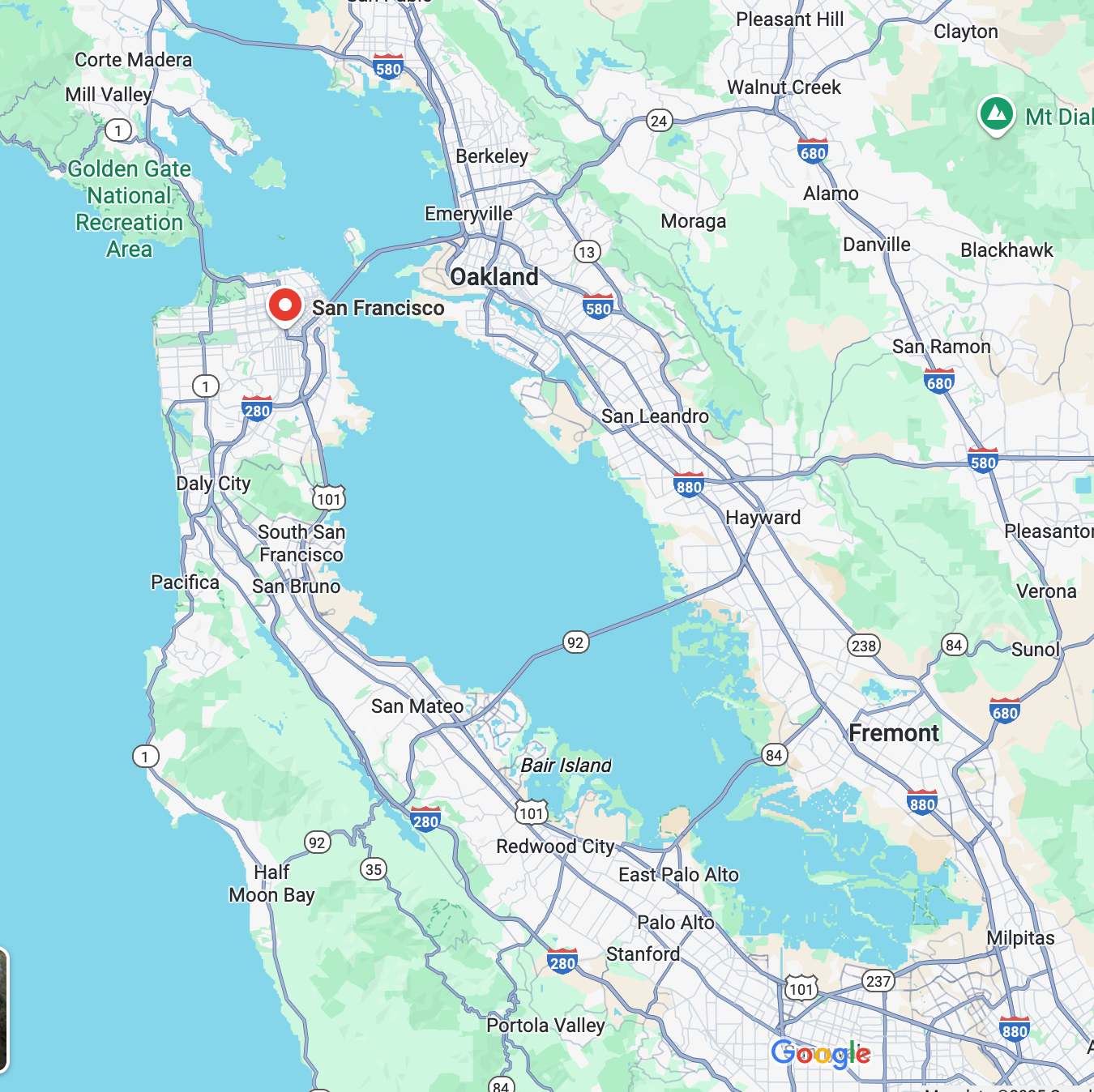
Places I've Lived




See ya!